Zope 3 s'appelle dorénavant BlueBream !

Un renommage qui aurait dû avoir lieu depuis très longtemps ! Pour ceux qui ont du mal à suivre (et ça se comprend), une petite explication de texte.
La réécriture de Zope 2, démarrée il y a 8 ans, et qui a longtemps été appelée « Zope 3 », a consisté à créer une architecture modulaire et innovante, la « Zope Component Architecture » (ZCA), puis à découper proprement Zope et une multitude de paquets utilisant cette architecture. Cet ensemble de paquets, cohérents et compatibles entre eux a été nommé tout d'abord « KGS » (Known Good Set), puis renommé courant 2009 en « Zope Toolkit ». Le Zope Toolkit (ZTK) est l'ensemble des bibliothèques Zope, utilisées maintenant par tout l'écosystème Zope : Zope 2, Plone, Grok, etc... Plus de 900 paquets sont taggés « Zope 3 » dans PyPI !
Nous avons donc l'architecture (la ZCA) et l'ensemble des bibliothèques (le ZTK). Mais où est le serveur d'application dans tout ça ? Rappelons que l'idée originale était de réécrire Zope 2, donc il manque quelque chose. Est-ce Zope 3 ? Oui, mais Zope 3 ça ne veut plus rien dire : le concept Zope 3 a été éclaté en morceaux, et même le nom Zope 3 a fini par se noyer au milieu du reste. On avait presque oublié qu'on pouvait créer une application en pur Zope 3. Un coup de zopeproject et c'était parti !
C'était sans compter sur l'initiative de Baiju M., qui a pris le risque de renommer Zope 3 (le serveur d'application) en BlueBream, et de relancer la machine buzz et documentation ! Globalement son effort a été extrêmement bien accueilli et encouragé par la communauté. BlueBream, en soi, ne contient pas grand chose, c'est un simple template de projet du même genre que zopeproject, grokproject, django-admin.py startproject ou autres zf.sh create project. C'est donc une nouvelle identité, un nouveau logo et une nouvelle dynamique de contribution. Dans BlueBream, il n'y a absolument rien d'autre que les paquets du Zope Toolkit, c'est donc bien du Zope 3 pur. Il n'y a même pas de namespace bluebream et ce n'est pas à l'ordre du jour.
Voici quelques ressources utiles pour s'informer et suivre l'actualité BlueBream :
- Accueil/Documentation
- Liste de diffusion (archives de janvier 2010)
- Blog
- Canal IRC : #bluebream sur freenode.net
- Wiki
- Paquet sur PyPI
- Buildbot
Petit tutoriel de démarrage
La documentation officielle explique ça très bien en anglais, mais je vous en fais une en français ci-dessous.
Création d'une application
Avant tout, assurez-vous d'avoir Python 2.5 ou 2.6 et les bons paquets de développement, sur Debian/Ubuntu ça ressemble à ça :
$ sudo aptitude install python-dev build-essential libxml2-dev libxslt1-devOn commence par installer la dernière version de Distribute :
$ wget http://python-distribute.org/distribute_setup.py
$ sudo python distribute_setup.pyMaintenant on installe le paquet bluebream (0.1.9 à la date de cet article), qui est minuscule et n'a pour dépendances que Sphinx-PyPI-upload, PasteScript, PasteDeploy et Paste.:
$ sudo easy_install bluebreamC'est tout, maintenant on peut démarrer un nouveau projet BlueBream. Remarquez que la méthode est la même que pour un projet Pylons, BFG, Plone ou n'importe quoi pris en charge par un template Paste. Vous devez répondre au moins à la première question en donnant le nom de votre projet, ce qui aura pour effet de créer un dosser du même nom. Pour tout le reste, vous pouvez appuyer sur Entrée.
$ paster create -t bluebreamMaintenant on rentre dans le dossier, et on construit l'application grâce à Buildout (Je suppose que votre projet s'appelle monprojet)
$ cd monprojet
$ python bootstrap.py
$ ./bin/buildoutAvant de lancer buildout, un bon conseil est de configurer le dossier partagé pour les paquets Python, qui évitera de les re-télécharger dans chaque buildout ou projet : vous devriez avoir un fichier ~/.buildout/default.cfg contenant ça :
[buildout]
eggs-directory = /home/ccomb/buildout-eggsSi tout s'est déroulé correctement, vous devriez avoir un dossier bin contenant : breampy, buildout, paster, test. (Installez la dernière version de Virtualenv, créez un environnement isolé avec virtualenv --no-site-packages --distribute monprojet, activez le avec source bin/activate et recommencez sans sudo à partir de l'installaton de bluebream.)
Vous pouvez maintenant démarrer votre application:
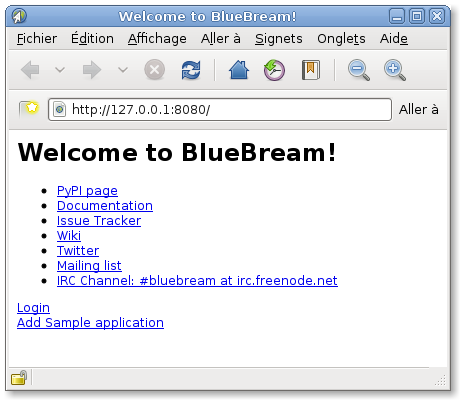
$ bin/paster serve deploy.iniPuis accéder à la page par défaut sur http://127.0.0.1:8080/

Vous pouvez aussi démarrer en utilisant debug.ini, ce qui active divers outils de debug, dont un middleware WSGI très utile, pour afficher le traceback dans le navigateur et même inspecter les variables de manière interactive.
Quelque chose de nouveau par rapport à Zope 3.4, il y a une commande shell qui permet de se retrouver dans l'environnement de l'application, et d'accéder directement à la racine de base de données pour l'inspecter (objet root). Cette commande shell est l'équivalent du debugzope ou zopectl debug des versions précédentes de Zope 2 ou Zope 3.:
$ bin/paster shell debug.ini
>>> root
<zope.site.folder.Folder object at 0x46319b0>On voir que l'objet racine de la ZODB est maintenant pris en charge par un nouveau paquet zope.site. On a aussi accès à un objet debugger ou app (c'est le même), provenant de zope.app.debug, et permettant de simuler une requête ou d'avoir accès à l'objet DB. Par exemple si vous voulez vider l'historique de la ZODB (ce qu'on appelle faire un « pack »), il suffit de taper ça dans le shell de debug:
>>> app.db.pack()Modifier la page d'accueil
Pour comprendre d'où vient la page d'accueil que vous voyez sur http://localhosts:8080 , il suffit de regarder dans le dossier src/monprojet/main/. Dans le fichier configure.zcml, une vue est configurée :
<browser:page
for="zope.site.interfaces.IRootFolder"
name="index"
permission="zope.Public"
class=".views.RootDefaultView"
/>Cette déclaration signifie : « J'ai une vue disponible pour l'objet racine (celui fournissant l'interface IRootFolder). Cette vue est gérée par la classe RootDefaultView, la vue a pour nom « index », qui sera le nom visible dans l'URL, et cette vue est publique (permission zope.Public). »
La vue est une simple classe Python visible dans le fichier views.py, et on peut voir que la vue renvoie elle-même la page HTML, sans même utiliser de langage de templating :
class RootDefaultView(BrowserView):
def __call__(self):
return """\
<html><head><title>Welcome to BlueBream!</title></head><body>
<h1>Welcome to BlueBream!</h1>
<ul>
(...)Dans cette page d'accueil, on peut déjà s'authentifier en cliquant sur login, avec le mot de passe admin/admin. On peut ensuite cliquer sur Add a sample application pour ajouter une Sample Application. Cette SampleApplication n'est rien d'autre qu'un conteneur qui sera ajouté à la racine de la ZODB. Elle est définie dans le fichier app.py:
class SampleApplication(BTreeContainer):
implements(ISampleApplication)
name = u""
description = u""Tout ceci fait penser un peu à l'interface d'accueil de Grok qui permet d'« ajouter une application ». Ça ne sert pas à grand chose, à part montrer un exemple simple de formulaire, et d'ajout de contenu hiérarchique dans la ZODB. Si vous créez votre propre application, vous pouvez supprimer ces classes d'exemples, redéfinir la vue pour l'objet racine, de préférence en utilisant le templating par défaut de Zope : le ZPT.
Pour remplacer cette page d'accueil, commencez par supprimer la méthode __call__ de la vue RootDefaultView, car cette méthode surcharge celle de la classe parente (BrowserView). De cette façon on bénéficie à nouveau de la méthode de publication par défaut de BrowserView, qui peut faire appel à un template configuré en ZCML.
Dans view.py :
class RootDefaultView(BrowserView):
passEt dans configure.zcml :
<browser:page
for="zope.site.interfaces.IRootFolder"
name="index"
permission="zope.Public"
class=".views.RootDefaultView"
template="accueil.pt"
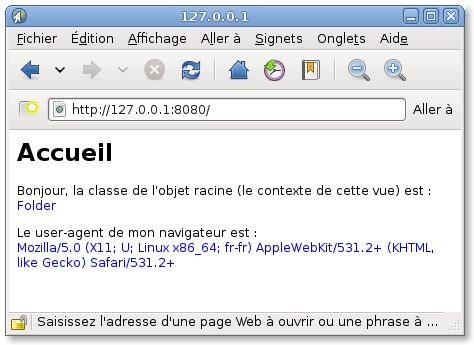
/>Ensuite évidemment il faut créer le template pour l'accueil (fichier accueil.pt) :
<html><body>
<h1>Accueil</h1>
<p>Bonjour, la classe de l'objet racine (le contexte de cette vue) est :
<span tal:content="python: context.__class__.__name__" style="color: blue">
nom de la classe
</span>
</p>
<p>
Le user-agent de mon navigateur est :<br/>
<span tal:content="python: request['HTTP_USER_AGENT']" style="color: blue">
contenu de la requête
</span>
</p>
</body></html>
La vue étant un double adaptateur sur le contexte (qui dans ce cas est l'objet racine) et sur la requête. Ces deux objet sont donc disponibles dans la vue en Python via self.context et self.request. Ces deux objet sont même transmis par défaut au template via les variables context et request. De cette façon, on peut accéder à l'objet racine et connaître le nom de sa classe (voir la capture d'écran), et à l'objet requête ce qui permet de récupérer entre autres le User-Agent, ou d'autres informations liées à la requête, comme l'utilisateur authentifié.
C'est tout pour aujourd'hui.
Un exemple d'application basée sur BlueBream
Le serveur Eztranet, une application de gestion de vidéos en ligne (une sorte de youtube privé) utilisé en production pour une entreprise de post-prod.
Dépôt Github :
Démo en ligne :



